Den gang var det snakk om programmet Sketch, som kun er å få på Mac.

Takk og lov hadde min kollega ironi og humor i stemmen når jeg fikk denne innføringen. Men det er ikke til å stikke under en stol at Sketch lenge har sittet på tronen som det mest brukte UX design verktøyet.
Med et raskt blikk ned på laptopen min kunne det skimtes fire store bokstaver i stål; “Dell”. Dette førte til at jeg måtte se etter andre muligheter, og valget falt på AdobeXD.
Det er både gratis, lett å bruke og kjører på Windows. Derfor har dette blitt mitt go-to program for å lage raske prototyper, eller ikoner når det måtte trenges.
Hvorfor er AdobeXD et godt alternativ?
Jeg har aldri brukt Sketch selv, ettersom både arbeidsmaskinen og pc’en på kontoret hjemme kjører på Windows. Møte med AdobeXD sitt GUI (graphical user interface) var likevel ikke særlig kompleks, og hvis man tidligere har jobbet med programmer som Photoshop, eller alles elskede MS Paint, bør det føles lett gjenkjennelig. Det er lett å plukke opp, og ta i bruk mye av funksjonaliteten i AdobeXD uten mye forkunnskap.
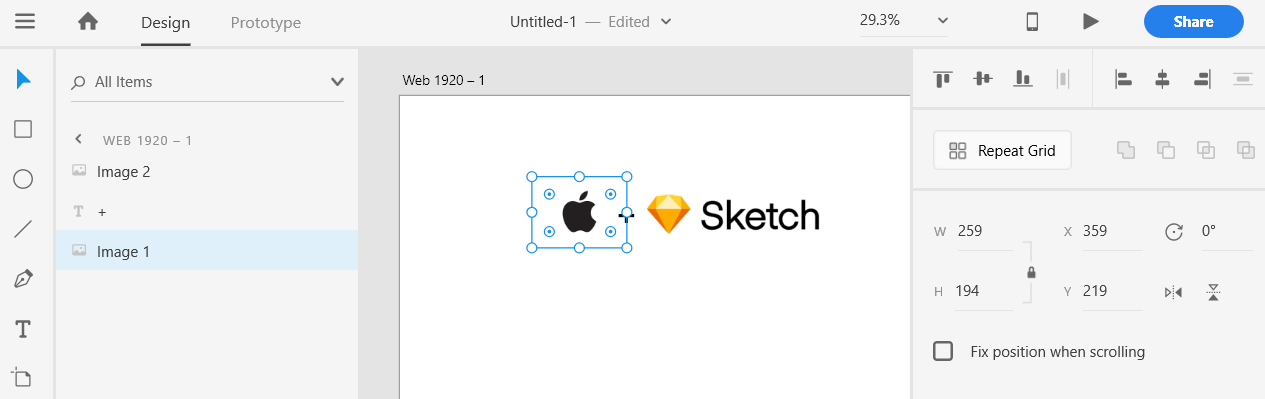
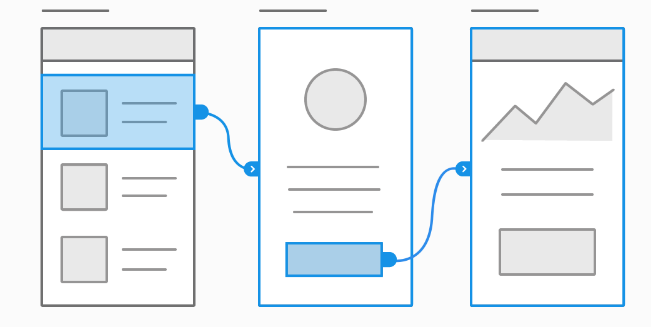
Ved åpning av AdobeXD velger man først størrelse på arbeidsområdet, og blir så møtt med verktøy til venstre, arbeidsområdet midt på skjermen og ytterligere informasjon om det valgte elementet til høyre. Nederst til venstre er det også en knapp for å få opp Assets, eller Layers.

Les mer: Hva er egentlig en Design Sprint?
Verktøykassen er ganske enkel, og inneholder firkanter, sirkler, streker og tekst. Til høyre i informasjonen om det valgte elementet har du kontroll på farger, gradienter og størrelser. Det er også en nifty liten sak som heter “Repeat Grid”. Denne kopierer hele seleksjonen din og lar deg dra ut så mange eksemplarer du trenger.
Med andre ord har du her alt du trenger for å lage ikoner, websider eller mobilapplikasjoner.

Vi trenger flere UX-designere, se våre ledige stillinger her
Nå gikk det litt fort..
Okay, sorry. Fullt så lett er det kanskje ikke hvis man aldri har jobbet med noe lignende før. Vi har enda ikke snakket om Prototype knappen øverst til venstre, eller hvor viktig det er med en god navnstruktur og gruppering av elementer man lager.

Prototype: Veldig kort fortalt er prototype noe man bruker etter å ha laget ferdig et par skjermbilder av en applikasjon. Du kan velge at et knappetrykk skal ta deg fra et statisk skjermbilde du har laget, til et annet. På den måten kan du sette opp en prototype av applikasjonen eller websiden din som fungerer tilsynelatende likt som den ville gjort om den var ferdig utviklet.

For de av oss som er ferske i UX-gamet, slik som meg, kan jeg anbefale å prøve å gjenskape en applikasjon du kjenner til. Selv lagde jeg en dugelig kopi av Microsoft To-Do.

Les mer: Kan vi måle brukervennlighet?
Hva mer kan man gjøre?
Nå nylig hadde jeg behovet for et ikon for en kaffemaskin, noe jeg ikke kunne finne et godt eksempel på hos for eksempel Fontawesome. Da var det veldig greit å ha AdobeXD i bakhånd. Med en halvtimes arbeid kom jeg frem til dette, som er perfekt for den bruken jeg hadde tiltenkt!

Dette er kanskje ikke det de fleste tenker på når de hører ordet “ikon”. Ordet henger ofte mer sammen med små, simple figurer. Men det er visst aldri smart å blåse opp ikoner som er ment for å være små. Et stort ikon trenger mer detaljer enn et tilsvarende lite ikon.
Med det sagt så begynner vi nå å touche inn på det som virkelig er vanskelig med UX. AdobeXD gir deg en god verktøykasse som er lett å bruke for å lage det du trenger. Men det å lage godt design er en kunst i seg selv, og det er her arbeidet virkelig ligger.
Det finnes utallige kilder på nettet i hvordan man skal gå frem, og minst like mange diskusjoner og uenigheter. Hva som er godt design endrer seg også nesten like raskt som frontend rammeverk, så her er det nok å ta tak i.
Med min utvikler bakgrunn er ikke jeg rette personen til å belære noen om hva som er godt, eller dårlig design. Men AdobeXD er et godt sted for alle å starte. Et program som er lett å bruke, og gratis.
Hvis du ønsker å ta steget videre, vil jeg sterkt anbefale å se på hva andre har fått til. Du blir ikke flink til å designe applikasjoner og websider ved å sitte på egenhånd og drodle. Bruk kilder slik som medium.com, eller mer direkte design-relatert dribbble.com. En annen perle hvis du sliter med å velge farger, er Adobe sin egne webside Color.
Det finnes også flere templates, plugins og UI kits med ferdiglagde elementer som kan importeres i AdobeXD.
Husk; “Good artists copy. Great artists steal” – Pablo Picasso (?)
Hvordan gjennomføre en designprosess? I Visma Consulting setter vi brukeren i sentrum. Les mer: