Det godtar jeg ikke.
Ikke for en meter.
Kort fortalt handler universell utforming om å «ta høyde for alle forutsetninger og behov», ifølge Morten Tollefsen fra MediaLT. Det å tilgjengeliggjøre «mest mulig for flest mulig» er en betegnelse jeg liker godt. For det er ikke meningen at universell utforming bare skal gjelde for de med funksjonshemninger, det gjelder oss alle.
Les mer om universell utforming her.
De som først og fremst må ta dette på alvor, er systemutviklere og systemeiere. Det er tross alt de som sitter med både makt og kompetanse til å gjøre den store vide webben til et mer tilgjengelig sted. Vi designere kan bare gjøre så mye. Vi kan tilegne oss kunnskapen og dele den videre, men til syvende og sist er det utviklerne som må gjøre jobben. Det er ikke dyrere å utvikle for universell utforming som mange tror, så lenge en har dette i bakhodet allerede under planleggingen av en ny nettside.
Nå det lovpålagt å ta hensyn til bestemte krav i retningslinjene for tilgjengelighet, altså WCAG 2.0. Dersom du lager en webside som er rettet mot allmennheten, er det ikke lenger greit å tenke at bare de «fleste» kan bruke nettsiden din. Fra nå av må alle ha muligheten til å få innholdet presentert på en ryddig og forståelig måte, slik at også de med funksjonshemninger blir likestilt med resten av samfunnet.
5 tips for å bedre noens hverdag
Det er mange krav som ligger innunder retningslinjene til WCAG 2.0. For å hjelpe et stykke på vei, presenterer jeg fem punkter man bør tenke på når en utvikler.
1. De blindes syn
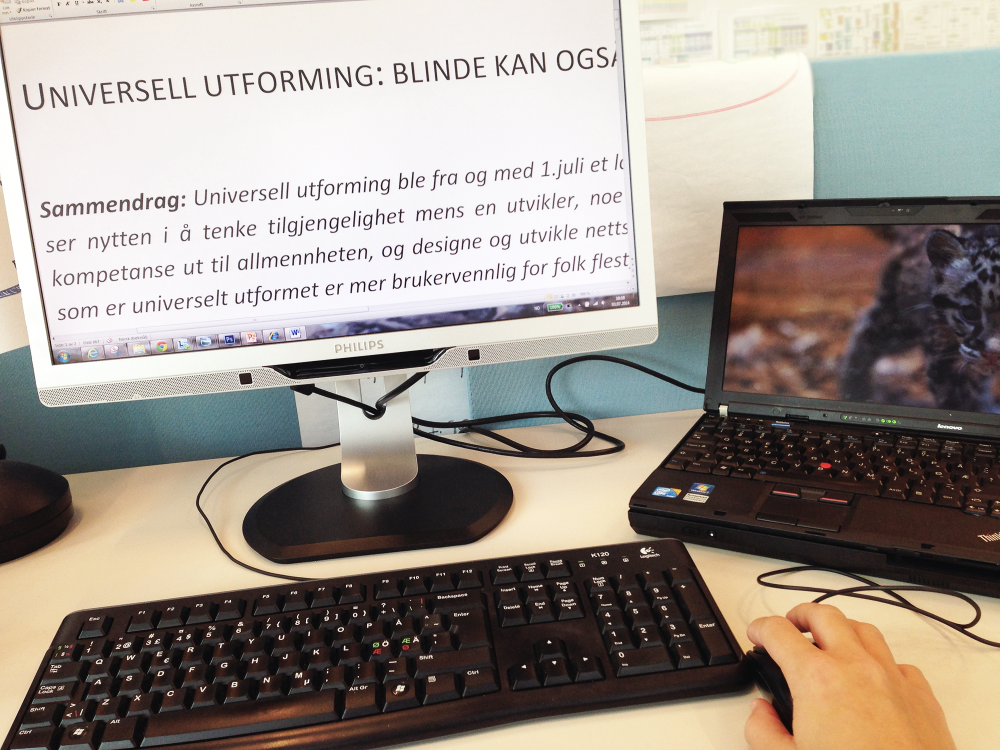
En blind person kan også se. De ser med andre sanser, og de er derfor avhengig av tilpasninger og støtteverktøy. Sett deg inn i hvordan en blind person opplever verden på internett. Deres vindu ut mot verden er svært lite, spesielt på nett. Alt innhold på en nettside blir lest opp, ord for ord i et leserverktøy, i en lineær form. Nettsiden bør være logisk oppbygd med både innhold og struktur, og den viktigste informasjonen bør presenteres først.
2. Enkelt språk
Tenk på språket du bruker på nettsiden din. Er innholdet lett forståelig for mannen i gata, eller er det et språk som må tolkes av jurister? La budskapet på nettsiden komme tydelig frem i korte, konkrete og tydelige setninger. Dette gjelder spesielt hjelpetekster, som skal være en støtte for å utføre oppgaver fremfor å skape mer forvirring.
3. Klar tekst
Dette er et enkelt budskap: Unngå seriffer i fonten du bruker, og bruk en størrelse på teksten som er lett leselig for alle brukere. Teksten bør verken være for stor eller for liten. Når det gjelder verktøy for å blåse opp tekst, er ofte nettlesernes egne funksjoner mer enn gode nok (CRTL +).
4. Bilder med betydning
Bilder på nettsider blir ofte puttet inn for å freshe opp innholdet, men det er ikke alltid like hensiktsmessig. Når bilder brukes, bør de først og fremst ha en funksjon som støtter resten av innholdet. I tillegg bør bildene «alt»-tagges med en tekstlig beskrivelse. Dersom bildet er en lenke til et annet webområde, bør alt-taggen beskrive målet til lenken, fremfor innholdet i bildet.
5. Kontrast meg her, kontrast meg der
Jo, kontrast er viktig. Veldig viktig. For å forklare dette kort, bør all tekst på en nettside vises med tilstrekkelig kontrast mot bakgrunnen. Dersom en bruker en bakgrunn med gradient, er det punktet som treffer teksten med dårligst kontrast som er gjeldende. Det finnes mange verktøy å ta i bruk for å måle kontrast, deriblant https://www.snook.ca/technical/colour_contrast/colour.html.
Andre verktøy som kan brukes for å oppfylle kravene til forskriften, finnes på Difi sine nettsider.
Hvorfor skal en stenge funksjonshemmede ute fra den sosiale webben? Dersom en ikke tar loven på alvor, kan en like gjerne si at blinde ikke skal ha adgang til et sosialt arrangement på grunn av funksjonshemningen. Eller at bygninger ikke skal tilpasses rullestolbrukere. Studier viser at nettsider som er universelt utformet er mer brukervennlig for folk flest, ikke bare de som har en funksjonshemning. Så da har en ikke lenger noen unnskyldning for å slippe unna.
Det er en grunn til at loven heter «diskriminerings- og tilgjengelighetsloven». Vi skal ikke stenge noen ute. Vi bør heller øke vår kompetanse og spre den videre. Målet er at alle skal kunne bruke systemene vi lager på en hensiktsmessig måte.
Kilder er hentet fra «Web og universell utforming» av Morten Tollefsen m. fl. (2013) og fra Difi sine nettsider (https://uu.difi.no/).