Året er snart slutt og du kan se tilbake på et år med forbedringer, endringer og nye funksjoner som sammen skaper den opplevelsen du ønsker for kundene dine. Det er kanskje desember, men du rekker fortsatt å løfte blikket litt ut av detaljene og sjekke helheten for å løfte hierarki, navigasjon og brukervennlighet i nettbutikken. Vi har laget en liste på 10 punkter som pirker i detaljene for å fikse det store bildet.
En skumlesbar to-do-liste kommer lenger ned i artikkelen. Før det er det ca. 1 minutt og 36 sekunder med hvorfor, så hopp ned dit om du er utålmodig og ikke greier å vente med ryddinga.
Netthandel fordrer handling hele tiden; vi må holde tempoet oppe for å holde tritt. Det gjør det fort vanskelig å holde alt ryddig og pent når mange prosesser skjer samtidig og mange folk jobber oppå hverandre for å få dem til skje.
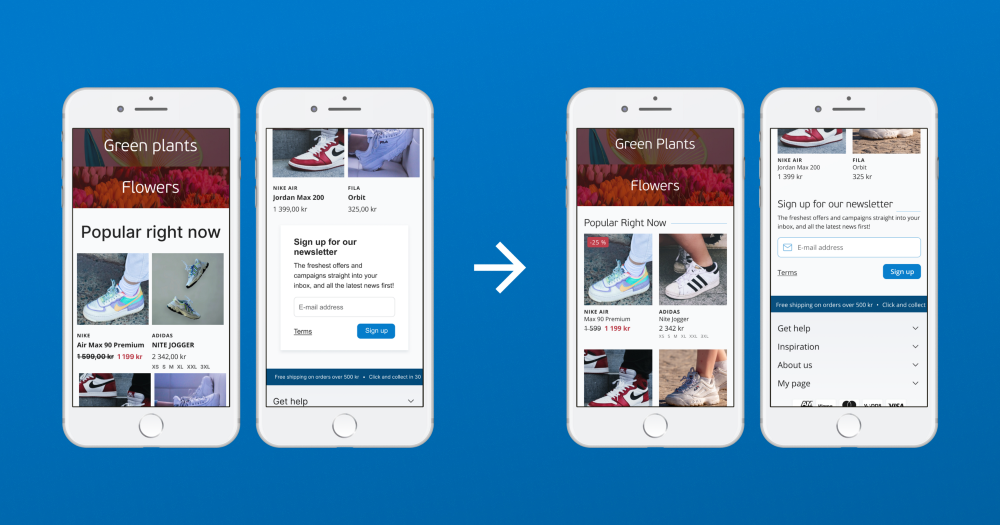
Her kommer et eksempel: Samtidig som du skal ha implementert ny kasse, har du bestemt deg for å fjerne de overflødige desimalene i Nosto-vinduene dine. I kassa står priser nå som 99 NOK, hos Nosto kr 99,– og så har vi produktene ellers som stod som 99 kr. Det er nå tre logikker for visning av pris, to flere måter for kunden å forholde seg til priser enn den nødvendige én.
Dette scenarioet kan skje med alle elementene på en nettbutikk. Vi snakker farger, gridlayout, bokser, navigasjonslogikk og noe av det viktigste: typografi. Hvor mange forskjellige måter er webfonten din satt i nettbutikken din?
Hvorfor skal vi bry oss?
Det handler om å gjøre det lettere for kunden din å utføre målet sitt — om det så er å finne inspirasjon eller kjøpe det de kom inn fra Google for. Grunnen til vi bør holde oss til ett universelt språk for nettbutikken er at det ikke finnes bare én og samme kunde, men ørten. Med ørten forskjellige behov og ørten forskjellige erfaringer, forventninger og utgangspunkt for å bruke nettbutikken din.
Utviklerne i Visma Digital Commerce er strukturert i team som følger kundene våre. De blir apparatet som kjenner og passer på utfordringene og mulighetene til deres butikk. I tillegg har vi spesialister som følger litt ekstra med på hvert sitt fagområde. På denne måten holder vi struktur og orden på hvilke regler våre kunder har skapt for sine butikker. Likevel, er det i løpet av et år nye løsninger, nye kollegaer og/eller nye varelinjer/–kategorier som finner plass i butikken. Kombinert med den nevnte hastigheten utviklingen skal skje i, er det ikke alltid ting ender opp som pixel perfect når man lukker for året.
Ryddetipsene som gir deg orden i sysakene igjen:
1. Hold deg til skrifttypene dine — sjekk for attpåklatter
Mengden tekst på nettbutikk gjør det enkelt for meg å argumentere hvor viktig riktig setting av fonter er. Når jeg designer foretrekker jeg å holde meg til maks to skrifttyper med forskjellige vekter. Det gir nok fleksibilitet samtidig som det skal litt til for å bryte reglene og skape uorden. Har du ila. året installert nye moduler på egenhånd eller bare har glemt å sette kampanjebildemalen i riktig font, og på den måten innført nye skrifttyper uten grunn?

2. Begrunn hver bruk av vekter (light, regular, medium, bold)
Jeg har fortsatt igjen å se nytten av å bruke alle 14 vektene til en skrifttype på en nettbutikk. Grunnprinsippet er å ha nok kontrast mellom de forskjellige klassene av tekst til at du kan skille funksjonene deres fra hverandre. Bruker du Light-vekt på brødtekst, men så har én annen type brødtekst Regular? I så fall hvorfor? Kanskje finner du ut at enkelte vekter ikke trengs å lastes inn i det hele tatt. Vipps, har du en mulighet for bedre innlastningstid.
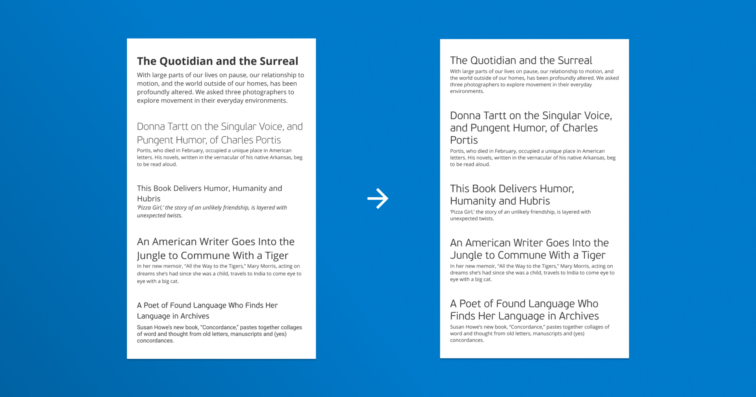
3. Sjekk at størrelsene på tekst er riktige
Skap ryddighet og struktur med konsekvente regler for font-size. Akkurat som vekting kan nærliggende størrelser, for eksempel 15px og 16px, få kontrasten til å forsvinne og hierarkiet kan se ut som det flyter litt inn i hverandre. Sørg for at teksten er tilgjengelig og sjekk at krav til universell utforming er møtt.

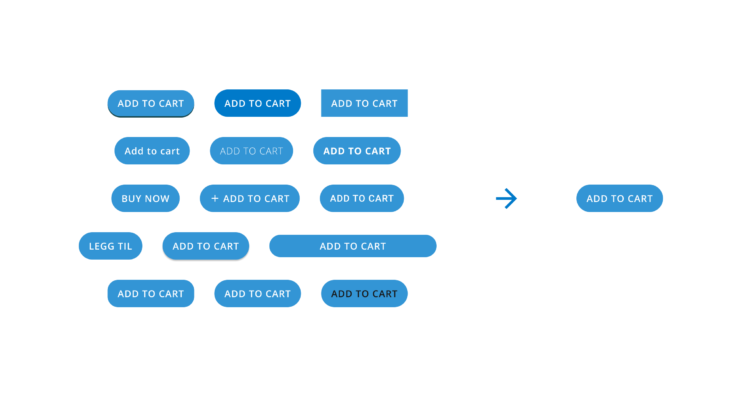
4. Sørg for konsekvente elementer
En vanlig feil jeg ser er inkonsekvent styling på de mest nødvendige komponentene. Ting å følge med på er kanter, skygger, linjer m.m. Et eksempel er å ha Call to Action-knappen stylet på flere forskjellige måter. På bildet over har jeg 14 knapper med kun 1 ting som skiller dem fra hverandre. Det er ikke mye som skal til, altså.
5. Hold deg til ett visuelt språk
Det visuelle uttrykket kan gi fra seg mange inntrykk. Når det flyter ut sier det ingenting. Nå som flere har fått øynene opp for å gi kunder bedre visuell navigasjon i form av ikonografi er det også viktig at ikonene følger samme stil. Bruk samme ikonbibliotek hvis mulig eller få noen til å tegne dem opp for deg. Sjekk også at bilder ikke bryter med hverandre for mye i stilen, men at de forsterker kommunikasjonen sammen.

6. Sjekk at alt er på linje som det skal
Finn frem linjalen. Se til at elementer ikke bryter med hverandre fordi størrelser, padding og skalering bryter med hverandre. Selv designer jeg alltid med et underliggende rutenett, eller grid for den anglofile, gjennomgående for hele domenet. Dette fungerer som et rammeverk som hjelper med å lage harmoni for kunden. Et raskt søk ga meg denne introduksjonen for de som ønsker å skumlese.
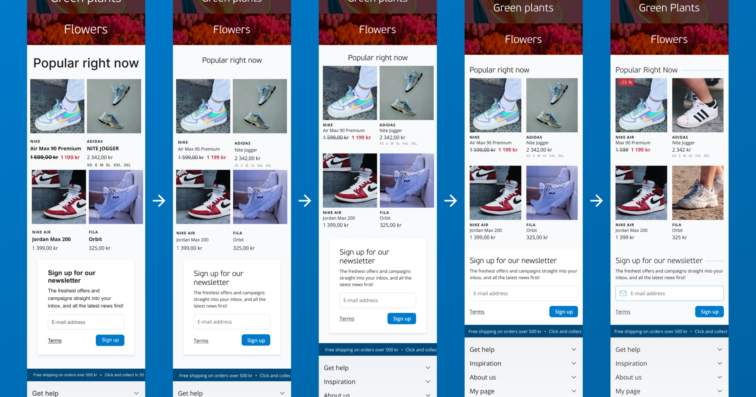
7. Se til nok luft og godt nok hierarki i og rundt komponentene
Sjekk at elementene dine ser ryddige ut alene og i kontekst. Et godt eksempel her er hvordan produkter satt i rutenett fungerer. Manglende avstand mellom to rader kan få tittelen eller lagerstatusen til å tilhøre feil produkt. Lær deg å myse for å se om strukturen er god nok.
8. Keep to one language
Friction occurs if the navigation on your ecommerce solution suddenly changes from one language to another. Og husk å beholde samme Tone-of-Voice gjennomgående såfremt det går. Ja, og skriv slik målgruppa forstår det, gjerne med mindre sjargong enn det jeg har i denne teksten.

9. Sjekk at alle elementer fortjener sin plass
Bruk verktøy eller data for å se om det finnes elementer som er overflødige eller savnet. Er teksten på påmelding til nyhetsbrev eksplisitt nok? Fjern “Jeg godtar”-boksen. Du har kategorisnarveier på forsiden, men ikke den som alle søker på? Bytt ut en eller legg til kategorien. Desimaler uten funksjon i Nosto-raden din? Fjern dem.
10. Få noen andre til å ta en ekstra kikk
Er du usikker eller “ferdig” med ryddinga, test siden ved å spørre noen i umiddelbar nærhet. Selvfølgelig bør du teste endringer skikkelig for å vite om det du har sett er riktig eller galt. Likevel vil en rask tur innom en kollega, venn eller en kunde som er innom den fysiske butikken kjapt kunne bekrefte eller avkrefte at du er på riktig spor. Og om du heller vil at noen andre skal gå gjennom nettbutikken din for deg, har du jo oss som kan ta en gjennomgang som er enda dypere enn de i overkant 3 minuttene denne lista er.
Hva nå?
Når ryddingen er unnagjort henger den ikke lenger over deg. Nå kan du fokusere på det som kommer. Kanskje avdekket du nye behov, ønsker eller idéer som gir dere et fortrinn ekstra hos deres kunder. Lag en plan for å prøve og teste det ut eller snakk med en av netthandelsspesialistene du har tilgjengelig for å sparre om veien videre. Du finner i hvert fall oss her om vi ikke allerede mekker på siden din.
Lykke til med ryddingen!
PS: Liker du å holde det ryddig året rundt, kan du ha skrive ut lista og putte den på skjermen, i notatboka eller bare bokmerke denne artikkelen.
1. Hold deg til skrifttypene dine — sjekk for attpåklatter
2. Begrunn hver bruk av vekter
3. Sjekk at størrelsene på tekst er riktige
4. Sørg for konsekvente elementer
5. Hold deg til ett visuelt språk
6. Sjekk at alt er på linje som det skal
7. Se til nok luft og godt nok hierarki i og rundt komponentene
8. Keep to one language
9. Sjekk at alle elementer fortjener sin plass
10. Få noen andre til å ta en ekstra kikk