
Med teknologi utvikler vi morgendagen
Aktuelt
Torill Standal Eliassen kåret til en av Norges fremste tech-kvinner
Torill Standal Eliassen, Managing Director og styremedlem i twoday, er kåret til én av Norges 50 fremste tech-kvinner. Formålet med kåringen er å øke andelen kvinner som jobber med teknologi og ledelse i Norge.
Aktuelt
Christian Pedersen tiltrer som konsernsjef i twoday: – Jeg er stolt av å få tilliten til å lede selskapet
Christian Pedersen kommer fra Tietoevry, der han har ledet selskapets globale digital engineering, data og design-virksomhet med 10.000 medarbeidere. Nå skal han lede twoday på tvers av Norge, Sverige, Danmark, Finland og Litauen.
Aktuelt
Helsedirektoratet velger twoday som sin strategiske teknologipartner
twoday har som eneste leverandør blitt valgt som strategisk samarbeidspartner for Helsedirektoratet de neste fire til seks årene. Fredag ble avtalen signert av assisterende helsedirektør Olav Slåttebrekk og Kristin Nyberg, administrerende direktør i twoday.
Aktuelt
twoday og UDI signerer milliardavtale: – Et viktig samfunnsoppdrag
twodays teknologer skal de neste åtte årene bistå Utlendingsdirektoratet (UDI) med å skape en digital grunnmur for fremtiden.
Aktuelt
Vy velger tech-selskapet twoday som digitaliseringspartner
– Våre teknologer synes det er motiverende og gøy å jobbe med løsninger som har en reell verdi for mennesker og for samfunnet, sier salgsdirektør i twoday.
Aktuelt
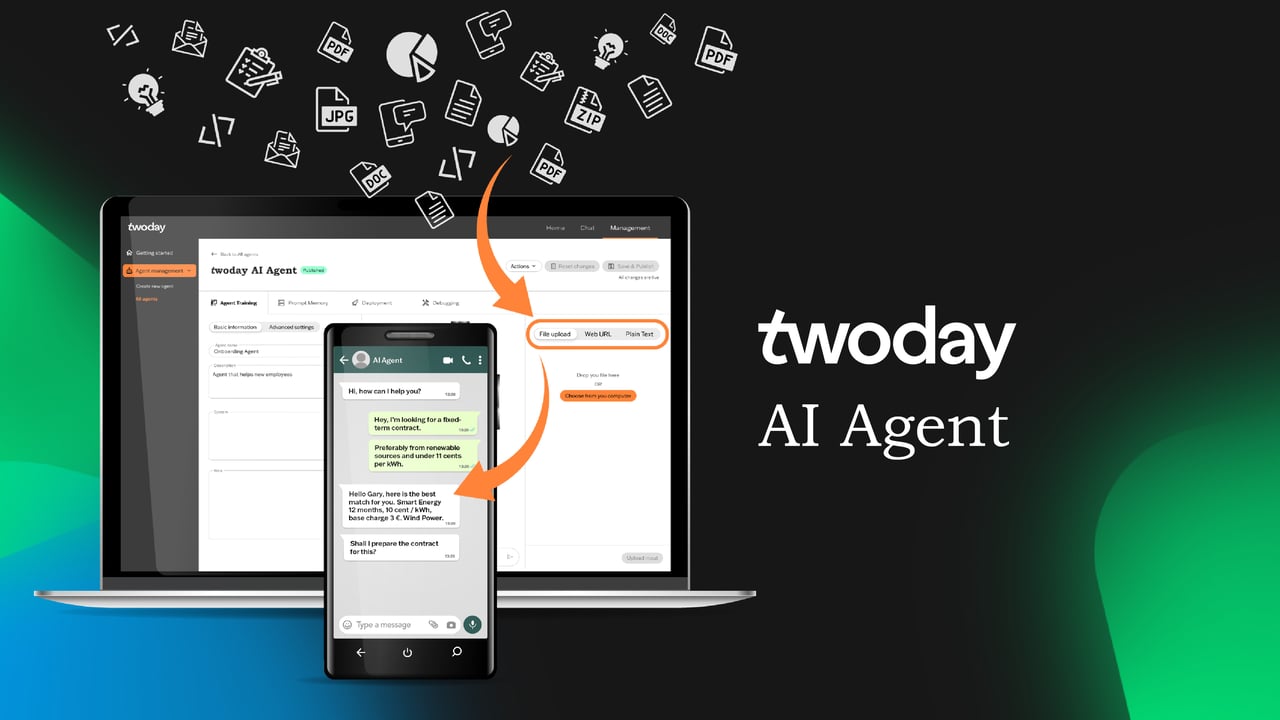
twoday AI Agent vil revolusjonere måten vi jobber på
twoday AI Agent er en banebrytende AI-applikasjon, som ved hjelp av kraften i GPTs språkmodell forbedrer og effektiviserer driften, i tillegg til å automatisere dine tjenesteprosesser.
Aktuelt
36 spørsmål for å kickstarte ditt PIM-prosjekt
Er dine produktdata spredt utover forskjellige systemer, avdelinger og formater?
I så fall er det på tide å samle alt i et PIM-system for mer lønnsom vekst!
Aktuelt
twoday er ODA-partner!
Vi er stolt partner av ODA - Women in Tech Network. Vår virksomhet drives med hjertet. Vi bryr oss om våre ansatte, våre kunder og samfunnet. twoday handler om mennesker, og vi tar imot folk slik de er. Vi gleder oss derfor stort over samarbeidet med ODA!Aktuelt
La de ansatte ta eierskap
Da Twoday skulle etableres som et selvstendig selskap var ett av kravene som ble stilt til nye eiere at alle ansatte skulle kunne eie aksjer i det nye selskapet, og få samme verdiutvikling som oppkjøpsfondene har.Aktuelt
Skal hjelpe Miljødirektoratet med ledelse, rådgivning og IT-utvikling
IT-konsulentselskapet Twoday har blitt valgt som leverandør for ledelse, rådgivning og utvikling av Miljødirektoratet sine løsninger.





_felles/En%20mann%20og%20en%20dame%20st%C3%A5r%20sammen%20og%20ser%20p%C3%A5%20en%20PC.jpg?width=1280&height=1280&name=En%20mann%20og%20en%20dame%20st%C3%A5r%20sammen%20og%20ser%20p%C3%A5%20en%20PC.jpg)



Ledige stillinger
La oss kode fremtiden sammen
Folka og deres ekspertise er kjernen i vår virksomhet – noe vi i twoday tar på alvor! Vi har en bred portefølje av kunder, noe som krever et mangfold av kompetanse og erfaring. Hos oss får du jobbe med innovative og spennende kundeprosjekter som virkelig utgjør en forskjell i folks hverdag.
Vil du utforske kulturen vår og se ledige stillinger?

Referanser
Sjekk ut hva vi har gjort for våre kunder
Vi er twoday
twoday er en ny nordisk aktør med fokus på digital transformasjon.
twoday er en av Nordens største leverandører av virksomhetskritiske IT-løsninger, konsulenttjenester og datadrevne teknologier. Vi fokuserer på skreddersøm og tilpasset programvareutvikling hos våre kunder i privat og offentlig sektor.
Digital transformasjon er kjernen i det vi driver med. Hver dag skaper vi nye muligheter med teknologi og utvikler løsninger for en bedre fremtid.
/To%20damer%20og%20en%20mann%20st%C3%A5r%20og%20holder%20i%20en%20ipad%20og%20smiler.jpg?width=800&height=800&name=To%20damer%20og%20en%20mann%20st%C3%A5r%20og%20holder%20i%20en%20ipad%20og%20smiler.jpg)



/Bilder/Cards%20and%20employees%20-%20800px/Kundeopplevelser.jpg?width=500&height=500&name=Kundeopplevelser.jpg)

/To%20menn%20st%C3%A5r%20utenf%C3%B8rs%20og%20prater%20med%20hverandre.jpg?width=500&height=500&name=To%20menn%20st%C3%A5r%20utenf%C3%B8rs%20og%20prater%20med%20hverandre.jpg)
/En%20dame%20og%20en%20mann%20sitter%20p%C3%A5%20en%20kafe%20med%20gule%20stoler%20og%20jobber.jpg?width=500&height=500&name=En%20dame%20og%20en%20mann%20sitter%20p%C3%A5%20en%20kafe%20med%20gule%20stoler%20og%20jobber.jpg)
/Referanser/europris-mobil-1280.jpg?width=500&height=500&name=europris-mobil-1280.jpg)
/Kundecaser/Wattn/becca-tapert.jpg?width=500&height=500&name=becca-tapert.jpg)
/Mann%20og%20dame%20st%C3%A5r%20og%20prater%20mens%20damen%20gestikulerer.jpg?width=500&height=500&name=Mann%20og%20dame%20st%C3%A5r%20og%20prater%20mens%20damen%20gestikulerer.jpg)